Allow me to provide a quick overview of the Bangalore Dental Implant Clinic.
Established a decade ago, it’s a family-owned clinic led by two dentists with international education. Despite having an existing website, traffic was lacking, prompting a revamp of the website’s UX and UI for enhanced performance.
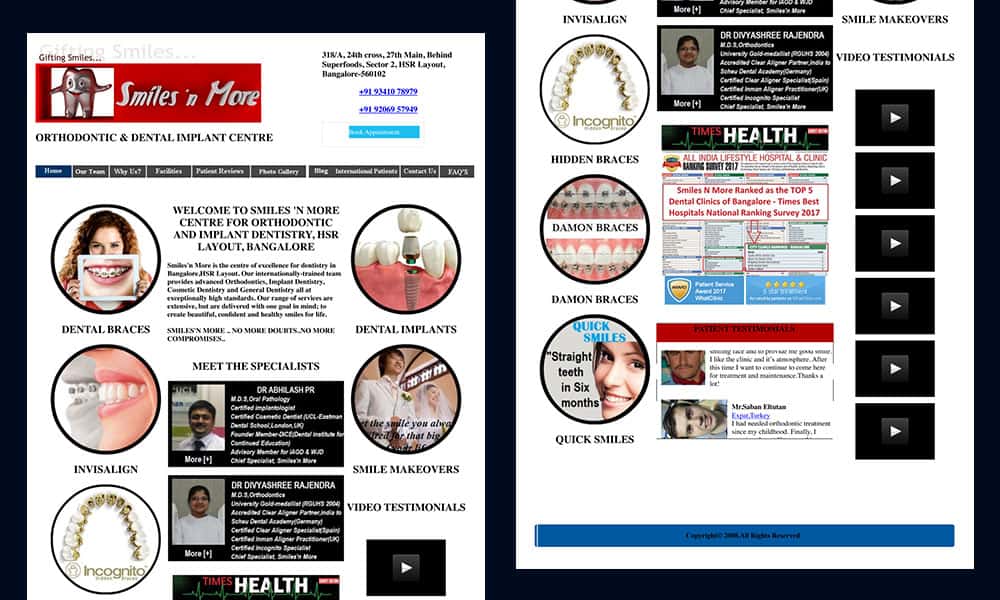
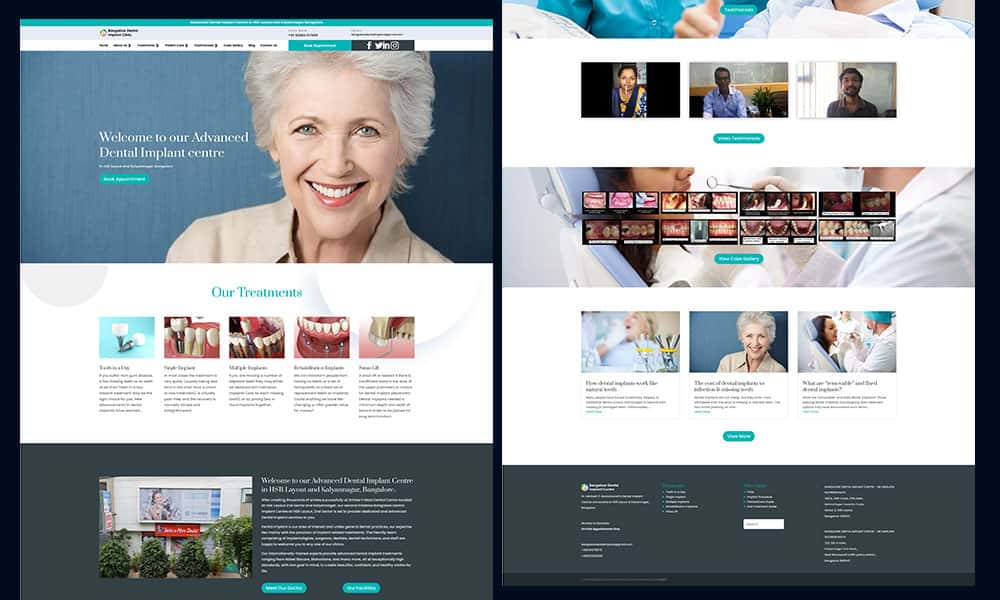
Old Website

UX Analysis for Bangalore Dental Implant:
| # | Aspect | Description | |
|---|---|---|---|
| 1 | Visual Design | The color scheme and overall aesthetic should reflect professionalism and trustworthiness. Use consistent and harmonious colors, focusing on clean and calming tones (e.g., shades of blue or green). | |
| 2 | Navigation | The navigation menu should be clear and easy to find, typically placed at the top or in a sidebar. Use clear and concise labels for menu items (e.g., Home, About Us, Treatments, Patient Care, Testimonials, Case Gallery, Blog, Contact Us). | |
| 3 | Information Architecture | Organize content logically, grouping related information. The “Treatments” section should provide detailed information about dental implant procedures, including benefits, risks, and post-operative care in separate pages. | |
| 4 | Responsiveness | Ensure the website is responsive, adapting well to different screen sizes and devices (e.g., smartphones, tablets). Test on various devices to ensure consistent user experience. | |
| 5 | Performance | Optimize page loading times for a smooth user experience. Avoid large images and unnecessary animations. Use image compression and minimize HTTP requests for enhanced performance. | |
| 6 | Contact Information | Display contact information prominently, including phone number, email, and physical address. Ensure accessibility from any page. | |
| 7 | User-Friendly Forms | If the website includes forms, ensure they are user-friendly with clear labels and error messages. Implement a confirmation message upon form submission. | |
| 8 | Trust and Credibility | Highlight credentials and experience of the clinic’s dentists and staff to build trust. Include patient testimonials or before-and-after photos if available. | |
| 9 | Accessibility | Ensure the website is accessible to all users, including those with disabilities. Provide alt text for images, use semantic HTML, and ensure keyboard navigation. | |
| 10 | Call to Action (CTA) | Implement clear and compelling CTAs on key pages, guiding users toward desired actions (e.g., “Book Appointment,” “Learn More,” “Contact Us”). |
Personas
Persona 1: Sarah - The Concerned Patient
- Name: Sarah
- Age: 50
- Background: Sarah is a 50-year-old professional from Bangalore who has been experiencing dental issues. She’s heard about the benefits of dental implants from her dentist and is considering the procedure.
Needs and Goals:
- Comprehensive Information: Sarah wants to find detailed information about dental implant procedures, including their benefits and potential risks.
- Trust and Credibility: She values information about the clinic’s experienced dentists and staff and would like to see patient testimonials to build trust.
- Ease of Contact: Sarah may want to contact the clinic to schedule a consultation, so she needs the contact information readily available.
Behavior:
- Sarah is likely to spend time reading through the “Treatments” section to understand the procedures and their implications.
- She may also visit the “About Us” section to learn about the clinic’s expertise.
- Eventually, she will click on the “Contact Us” section to find the clinic’s contact details and inquire about a consultation.
Persona 2: Rahul - The Busy Professional
- Name: Rahul
- Age: 35
- Background: Rahul is a 35-year-old IT professional in Bangalore. He’s been dealing with dental issues for a while and is interested in dental implants but has a busy schedule.
Needs and Goals:
- Quick Information: Rahul is looking for a website that is easy to navigate and provides concise, informative content.
- Fast Contact: He wants to find the clinic’s contact information quickly, as he may not have a lot of time to explore the site.
- Mobile-Friendly: As he’s usually on the go, the website should be mobile-responsive for easy access on his smartphone.
Behavior:
- Rahul will likely look for a user-friendly and visually appealing homepage that provides a quick overview.
- He may use the navigation menu to access the “Services” section for essential information.
- Quickly finding the clinic’s contact information on the homepage or through a clearly marked “Contact Us” button is crucial for him.
Customer Journey Map: Dental Implants Clinic Website
| Stage | User Action | Website Interaction | Emotion |
|---|---|---|---|
| Awareness | User identifies the need for dental implants | Conducts online search for “dental implant clinic in Bangalore” | 🤔 |
| Website Discovery | User finds the website in search results | Navigates to the clinic’s website | 😯 |
| Homepage | User lands on the homepage | Views clean and professional design, clinic name, logo, and navigation menu | 🥰 |
| Treatment Exploration | User clicks on “Treatment” | Accesses detailed information about dental implant procedures | 😌 |
| Information Gathering | User reads about procedures, benefits, risks, and post-operative care | Gains insights into the dental implant treatment offered | 😌 |
| Trust Building | User goes to “About Us” | Learns about experienced dentists and staff, and may find patient testimonials | 🤝 |
| Contact | User clicks on “Contact Us” | Easily finds clinic’s contact information (phone, email, address) | 😎 |
| Form Submission | User fills out an appointment or inquiry form | Receives a confirmation message upon submission | 🙌 |
| Mobile Accessibility | User accessing the site on a mobile device | Experiences a responsive and user-friendly design | 👌 |
| Conversion | User responds to a compelling CTA | Takes a desired action, such as scheduling a consultation | 👍 |
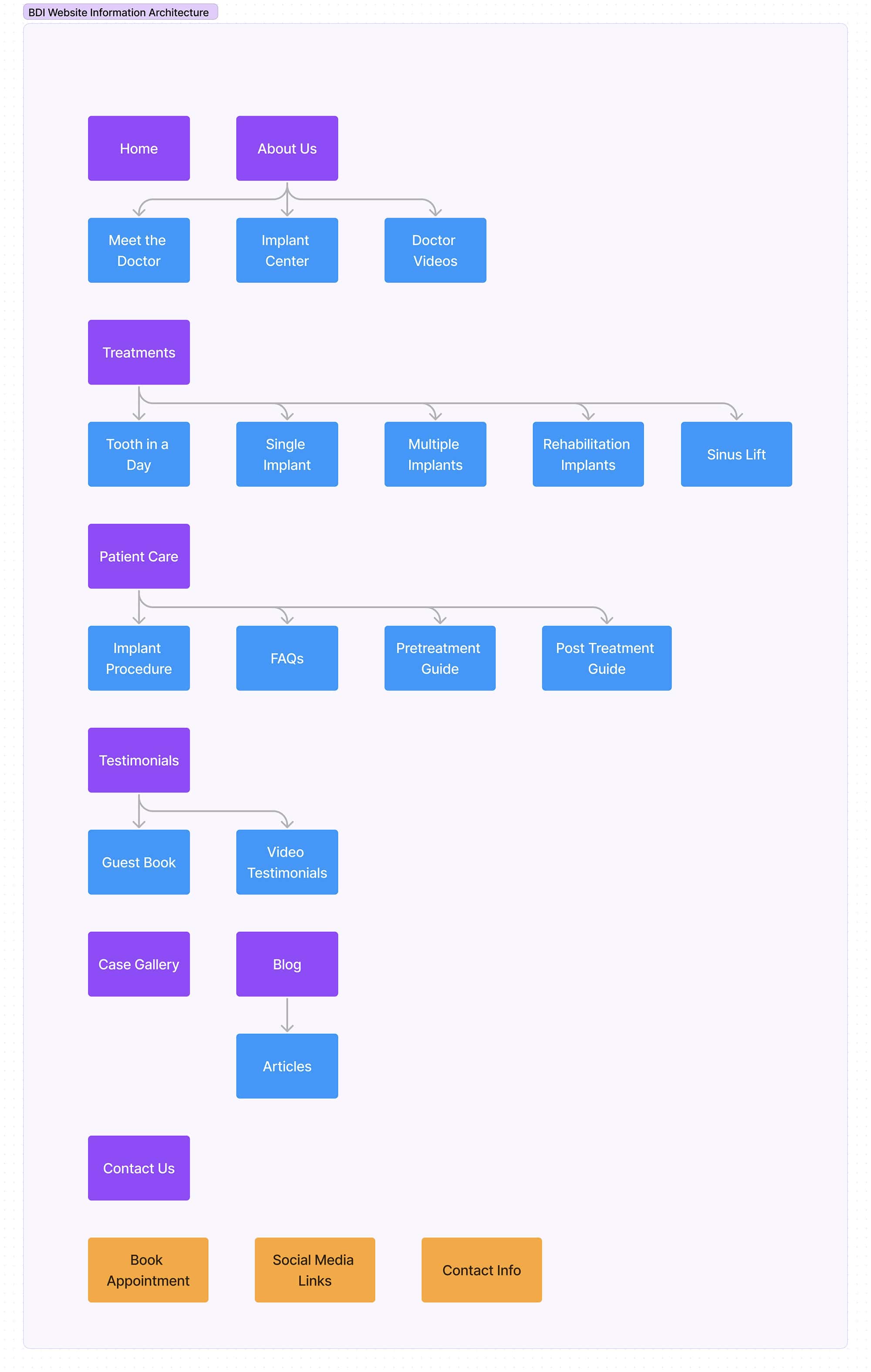
Information Architecture

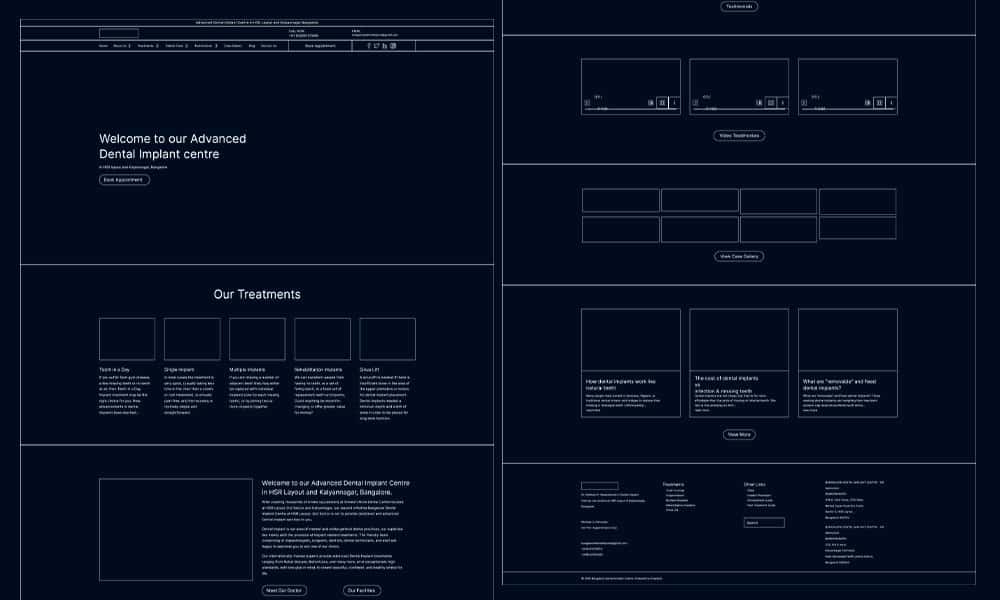
Wireframe

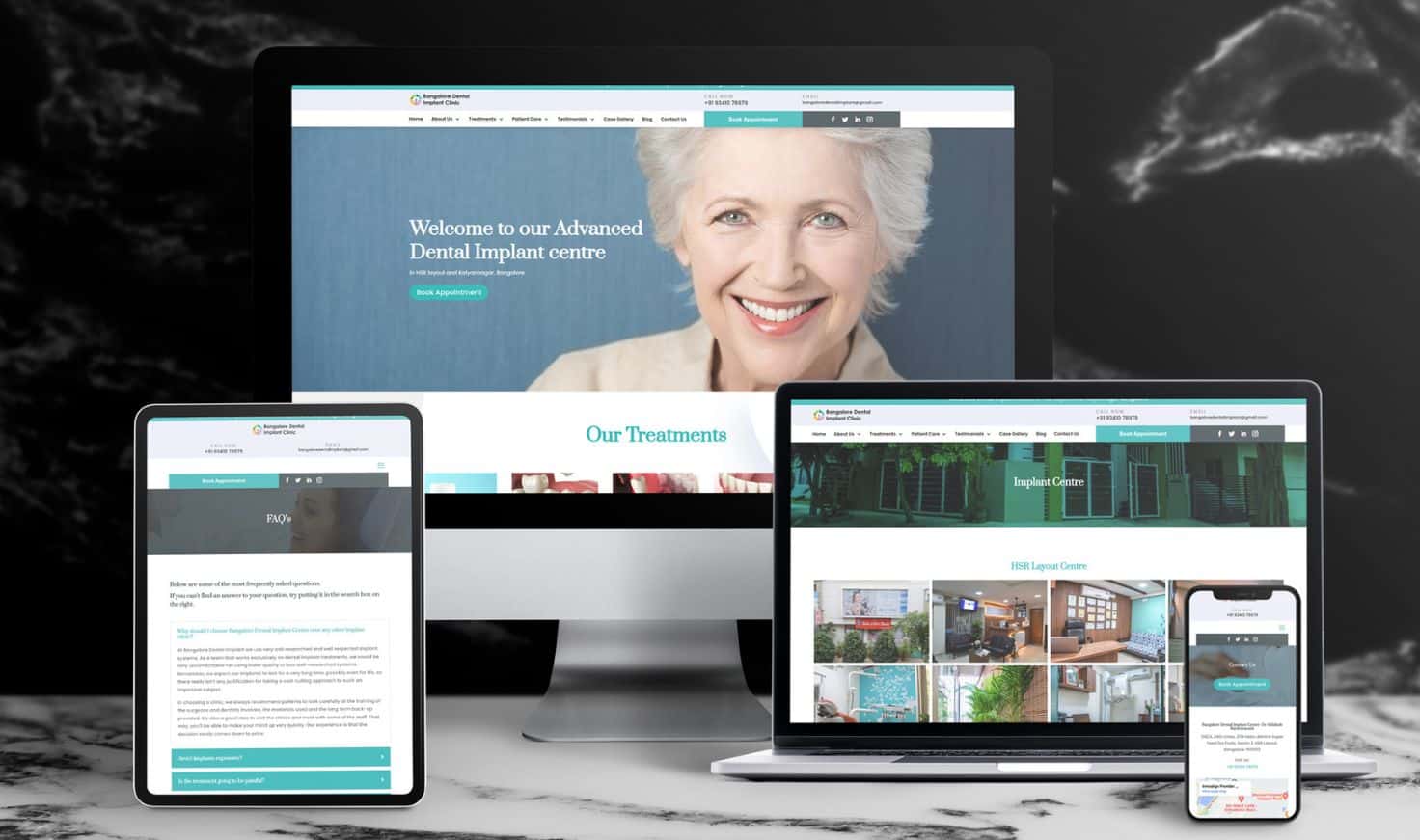
Visual Design

Development
I utilized WordPress along with the Divi theme to construct this website. WordPress was chosen to empower the client with effortless control, enabling easy edits and modifications. The Divi theme, known for its user-friendly nature, facilitated straightforward customization, ensuring the achievement of the desired UI design.
Testimonial
Working with Sivaraj on redesigning our dental implants clinic website was a game-changer. The expertise and creativity brought into the project were outstanding. Sivaraj not only revamped the site aesthetically but also ensured a seamless user experience. The before-and-after difference is remarkable, and our website now perfectly reflects our clinic’s professionalism. Patients frequently compliment the user-friendly design. Overall, it was a fantastic collaboration, and I highly recommend Sivaraj for anyone looking to enhance their online presence.
Dr. Abhilash P. Ravindranath M.D.S
Thanks a lot for reading!